Using cache invalidation to release a new version of a website doesn’t work.
When developing a small website it is easy to skip the process of managing caching and just serve everything directly. However, once a website scales up and starts leveraging a Content Distribution Network (CDN) it is important to implement a proper caching strategy. When developers skip this step it can result in customers receiving out of date content and even broken websites.

Why CDNs Use Caches
Content Distribution Networks (CDN) are commonly used to cache responses to web requests for performance. When a CDN caches a website it will serve content without returning to the origin. This saves time and provides a better customer experience. However, if the CDN has cached content it can serve information that is out of date. One of the ways developers can roll out new content is by invalidating the cache with tools provided by the CDN.

Why Cache Invalidation Doesn’t Work
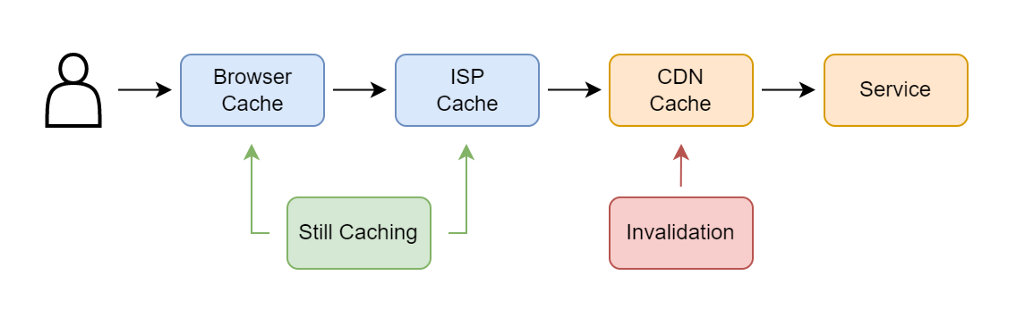
Invalidating the cache at the CDN level doesn’t have any impact on the users browser or Internet Service Provider (ISP) caching. This means that even if you invalidate the cache there is no way to know what is happening from the customer’s perspective.

Browsers cache headers using the same instructions the CDN would. This means that if a user accesses your site, you subsequently invalidate the cache, and the user comes back to your site they can still be receiving the old versions.
Invalidation is intended for use in exceptional circumstances, not as part of your normal workflow. Invalidations don’t affect cached copies in web browser caches or caches operated by third-party internet service providers. — Google
It is also common for ISPs to cache the data of commonly used websites to save them networking costs and reduce the load on the servers they own.
Once a user’s browser or an ISP caches your content you cannot remove it from the cache. This is why cache invalidation doesn’t work and alternative solutions should be used.
What Are The Alternatives?
Instead of invalidating caches when making changes to websites we should use appropriate cache headers or cache busting. It is common for websites to set caching headers by default but it is important to use them properly to avoid the need for cache invalidation.
Expires
We could use the expires header to set a time for when a specific object should be cleared from the cache. However, it can be difficult to manage this header and it has some technical issues:
the time format is difficult to parse, many implementation bugs were found, and it is possible to induce problems by intentionally shifting the system clock — Mozilla
Expires: Tue, 28 Feb 2022 22:22:22 GMT
Cache-Control: Max-Age
Generally we should use the max-age header to provide a duration that an object should be cached. A good starting point is to set this to 86400, which is equal to one day as the header is set in seconds. This means that if you rolled out a new version of a site it would be guaranteed to show up to all users after 24 hours.
Cache-Control: max-age=86400
Cache Busting
If we want to use caching but also roll out instant updates to our customers we can use a more complex solution known as Cache Busting. By setting a unique URL or query string value to our requests caches will treat each version as a new object. This means if we deploy new links with every change and never cache the initial index.html we can load new files without waiting for the cache to clear the old ones.
# Initial link
/css/main.css?1653714985
# New link
/css/main.css?1653715024
Summary
Next time you need to invalidate a cache to deploy a website change try using max-age or cache busting instead. It will save you time and effort every deployment whilst providing confidence that the correct files are being served to your customers.

More Information
For more content follow me here or contact me via:
- Twitter: @BenTorvo
- Email: ben@torvo.com.au
- Website: torvo.com.au

